This is featured post 1 title
Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.

This is featured post 2 title
Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.

This is featured post 3 title
Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.

Rabu, 12 April 2017
Validasi menggunalan Java Script
Hallo Gaess, Kali ini saya akan menunjukkan kodingan simple cara mem-validasi sebuah form di html menggunakan java script. Yosh langsung saja ketik koding dibawah ini :
<html>
<head>
<title>Form Pendaftaran</title>
<script type="text/javascript">
function validasi()
{
var nimz = document.forms["formulir"]["nim"].value;
var number = /^[0-9]+$/;
var nama = formulir.nama.value;
var namaValid = /^[a-zA-Z]+(([\'\,\.\- ][a-zA-Z ])?[a-zA-Z]*)*$/;
var pesan = '';
if (nama = null || nama == '') {
alert("Nama tidak boleh kosong !");
return false;
};
if (nama != '' && !nama.match(namaValid)) {
alert("nama tidak valid !");
return false;
};
if (nimz == null || nimz == "")
{
alert("NIM anda tidak boleh kosong !");
return false;
};
if(!nimz.match(number))
{
alert("NIM anda harus angka");
return false;
};
if(nimz.length!=10)
{
alert("NIM anda harus 10 digit !");
return false;
};
return true;
}
</script>
</head>
<body>
<font face="Arial">
<p align="Left">PENDAFTARAN</p>
<p>
<form id="formulir" action="proses.php" method="post" onSubmit="return validasi()">
<table>
<tr>
<td>Nama : </td>
<td><input type="text" size=30 placeholder="Namamu" name="nama" ></td>
</tr>
<tr>
<td>NIM : </td>
<td><input type="text" size=20 placeholder="1600018030" name="nim" id="nim"></td>
</tr>
<tr>
<td>Alamat : </td>
<td><textarea rows=5 cols=40 name="alamat"></textarea></td>
</tr>
<tr>
<td>Jenis Kelamin : </td>
<td><select name="jk"><option value="pria">Pria</option><option value="wanita">wanita</option></select></td>
</tr>
<tr>
<td></td>
<td colspan="3" align="right">
<input type="submit" value="Kirim"/>
<input type="reset" value="Batal"/>
</td>
</tr>
</table>
</form>
</p>
</font>
</body>
</html>
Gambar diatas adalah gambar ketika koding dibuka di browser. Ya cukup sekian postingan dari saya kali ini semoga bermanfaat B)
Rabu, 29 Maret 2017
Membuat Form dengan HTML
Membuat Form dengan HTML
Hallo Gaes, Kembali lagi di blog saya. kali ini saya akan memberitahukan mengenai contoh membuat form pendaftaran lewat HTML. yo langsung saja buka aplikasi untuk untuk menulis seperti notepad/notepad++ tetapi kali ini saya menggunakan sublime untuk menuliskan kodingan saya. silahkan tulis koding yang ada di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<table border="1" width="80%" align="center">
<tr>
<td colspan=2><img src="tif.jpg" width="100%" height="80px"></td>
</tr>
<tr>
<td width="20%">
<tr>
<td bgcolor="cyan">
<ul>
<li><a href=#>HOME</a></li>
<li><a href=#>PENDAFTARAN</a></li>
<li><a href=#>ABOUT ME</a></li>
</ul>
</td>
</td>
<td bgcolor="grey"><center>FORM PENDAFTARAN</center>
<form>
Nama : <br> <input type="text" name="nama" width="80px"><br><br>
Alamat : <br> <textarea rows=4 cols=40></textarea><br><br>
Email : <br> <input type="email" name="email"><br><br>
Agama : <br> <input type="radio" name="agama" checked>Islam
<input type="radio" name="agama">Kristen
<input type="radio" name="agama">Hindu
<input type="radio" name="agama">Buddha <br><br>
Jenis kelamin : <br>
<input type="radio" name="sex" checked> Laki-laki
<input type="radio" name="sex"> Perempuan
</td>
</form>
</td>
</tr>
<tr>
<td colspan=2 align="center" bgcolor="aaa">Program studi Teknik informatika universitas ahmad dahlan
</tr>
</table>
</body>
</html>
Dan hasil ketika dibuka lewat browser adalah seperti ini...
Menambah koding Form Pendaftaran dengan CSS
Pengertian CSS
Dalam bahasa bakunya, seperti di kutip dari wikipedia, CSS adalah “kumpulan
kode yang digunakan untuk mendefenisikan desain dari bahasa markup” , dimana
bahasa markup ini salah satunya adalah HTML.
Untuk pengertian bebasnya, CSS adalah kumpulan
kode program yang digunakan untuk mendesain atau mempercantik tampilan halaman
HTML. Dengan CSS kita bisa mengubah desain dari text, warna, gambar dan latar
belakang dari (hampir) semua kode tag HTML.
CSS biasanya selalu dikaitkan dengan HTML, karena
keduanya memang saling melengkapi. HTML ditujukan untuk membuat struktur,
atau konten dari halaman web. Sedangkan CSS digunakan untuk tampilan dari
halaman web tersebut. Istilahnya, “HTML for content, CSS for Presentation”.
Fungsi dan Kegunaan CSS
Awal mula diperlukannya CSS dikarenakan kebutuhan
akan halaman web yang semakin kompleks. Pada awal kemunculan HTML, kita bisa
membuat suatu paragraf bewarna merah dengan menulis langsung kode tersebut
didalam tag HTML, atau membuat latar belakang sebuah halaman dengan warna
biru,merah dan lain-lain. Langsung saja ketik koding di bawah ini
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.format {
color: orange;
font-style: italic; font-family: arial;
}
</style>
</head>
<body>
<table border="1" width="80%"
align="center">
<tr>
<td colspan=2><img src="uad.jpg"
width="20%" height="200px"></td>
</tr>
<td width="20%">
<tr>
<td bgcolor="cyan">
<ul>
<li><a
href=#>HOME</a></li>
<li><a
href=#>PENDAFTARAN</a></li>
<li><a href=#>ABOUT
ME</a></li>
</ul>
</td>
</td>
<td bgcolor="grey"><center>
<span class=format>FORM PENDAFTARAN</span>
</center>
<form>
<span class=format> Nama </span>:
<br> <input type="text" name="nama"
width="80px"><br><br>
<span class=format> Alamat </span>:
<br> <textarea rows=4 cols=40></textarea><br><br>
<span class=format> Email </span>:
<br> <input type="email"
name="email"><br><br>
<span class=format> Agama </span>:
<br> <input type="radio" name="agama"
checked>Islam
<input type="radio"
name="agama">Kristen
<input type="radio"
name="agama">Hindu
<input type="radio"
name="agama">Buddha <br><br>
<span class=format> Jenis kelamin
</span>: <br>
<input type="radio"
name="sex" checked> Laki-laki
<input type="radio"
name="sex"> Perempuan
</td>
</form>
</td>
</tr>
<tr>
<td colspan=2 align="center"
bgcolor="cyan">Program studi Teknik informatika universitas ahmad
dahlan
</tr>
</table>
</body>
</html>
dan hasilnya adalah seperti ini..
Yaa cukup sekian postingan saya kali ini semoga bermanfaat
B)
Evaluasi minggu ke empat
Evaluasi minggu ke empat
Hallo Gaes, kembali lagi di blog saya. Kali ini saya akan melanjutkan postingan mengenai evaluasi
diri saya sendiri. Pada minggu ke empat ini saya mendapatkan uji kompetensi
dari dosen Alogaritma Pemrograman, dan ternyata saya masih melewati batas waktu
yang telah ditetapkan oleh dosen. Kendala saya adalah masih lamanya waktu
memahami soal. jadi saya akan melakukan ujikompetnsi ulang pada saat praktikum
Alogaritma pemrograman. MUngkin cukup itu saja untuk minggu ini. Semoga kalian
tidak bosan B)
Workshop keempat
Workshop ketiga
Soal
# Seorang dosen ingin mengonversikan nilai mahasiswa dengan
ketentuan
Nilai
|
Huruf
|
0-60
|
F
|
61-70
|
D
|
71-80
|
C
|
81-90
|
B
|
91-100
|
a
|
*alogaritma :
Deklarasi : angka = int
*deskiripsi :
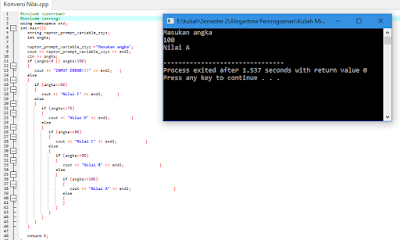
if (angka >90 && angka<=100) write “A”
else if (angka >80 && angka<=90) write “B”
else if (angka >70 && angka<=80) write “C”
else if (angka >60 && angka<=70) write “D”
else if (angka >=0 && angka<=60) write “F”
else write “error”
*Raptor
Berkut adalah program yang telah saya buat di Raptor dan angka yang saya inputkan adalah 100 jadi konversi nilai yang keluar adalah huruf A
Lanjut ke soal berikutnnya gaes...
Tampilkanlah angka terbesar dari 3 angka yang di inputkan pleh
#Menampilkan angka terbesar dari tiga angka
*alogaritma :
Deklarasi : x,y,z = int
*deskiripsi :
if (x >y && x>z) write “angka tebesar adalah x”
else if (y >x && y>z) write “angka tebesar
adalah y”
else “angka tebesar adalah z”
*Raptor dan C++
Berikut adalah program yang dibuat diraptor, dan saya menginputkan angka 9,8,7. jadi output yang keluar adalah angka 9 karena angka 9 adalah angka terbesar yang saya inputkan.
Ya cukup sudah untuk postingan saya kali ini,soal berikutnya akan sefera menyusul. Semoga BermanfaatB)
Minggu, 19 Maret 2017
Workshop 2
Workshop 2
Hallo Gaes, kembali lagi di dalam blog saya. kali ini saya akan menjelaskan tentang cara membuat program Timer : user diminta memasukkan inputan berupa jam, menit dan detik dengan hasil output atau tampilannya berupa jam : menit : detik. Pendeklarasian jam dan menit dalam int dan detik dalam floating.
*analisis: inputan jam, menit, dan detik yang diberikan oleh user masih dalam bentuk terpisah, belum menjadi format output seperti yang diharapkan.
solusi: gunakan tanda “:” untuk memisahkan antara jam, menit dan tanggal.
*alogaritma :
1. baca j,m,d.
2. proses : inputan dari j,m,d akan disusun sehingga terbentuk dengan format j jam:m menit: d detik
3. tulis j jam :m menit :d detik.
*Raptor :

kemudian generate skema logic tersebut kedalam sources code c++.

Lanjut ke soal berikutnya.buatlah Program konversi bilangan pecahan : user diminta untuk memasukkan angka pembilang dan penyebut. output yang diminta berupa bilangan pecahan misal p/q
problem: inputan dari user masih berupa bilangan rasional dan belum dalam bentuk pecahan.
solution: gunakan “/” sebagai pemisah antara pembilang dan penyebut.
*Alogaritma :
1. baca p,q.
2.proses p/q <= p,q
3, tulis p/q.

Generate flowchart tersebut kedalam sources code c++ :


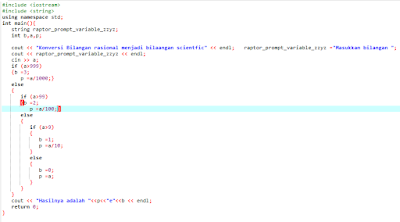
Lanjut ke soal berikutnya. Program untuk mempersentasikan bilangan bulat menjadi scientific number berbentuk 1.23E1 untuk menyatakan bilangan 12.3. Masukan bilangan bulat 4 digit, keluaran berbentuk aEb, dengan adalah bilangan antara 0 dan 10, sedangkan b dari 0 sampai 4. Berikut Raptornya :
*Raptor :
Program diatas adalah hasil program yang dijalankan dengan mengguanakan inputan "1234". dan berikut adalah progra yang sudah di konversi ke c++ dengan inputan "1236"
Cukup sekian postingan blog kali ini, semoga bermanfaat B)
Sabtu, 18 Maret 2017
Workshop ketiga
Workshop ketiga
Hallo gaes, bertemu lagi dengan saya, dalam postingan kali ini saya akan melanjutkan workshop minggu ketiga. dalam blog ini saya mengerjakan nomor 1-4.
langsung saja kita masuk pembahasan :
1. http://afifagus30.blogspot.co.id/2017/03/mencari-titik-tengah-diantara-2-titik.html
2. lgoritma untuk mencari isi bola bila diketahui jari-jari bola.
Problem : Untuk mencari isi bola, yang sudah kita inputkan jari-jarinya maka kita harus tau rumus mencari isi bola atau volume. Kemudian membuat ketetapan phi yaitu 3.14.Solusi : Menginputkan jari-jari sebagi r.
Rumus isi bola : 4/3*phi*r*r.
berikut raptornya :


3. analisis dan algoritma untuk mencari hipotenusa dari segitiga Pythagoras bila diketahui sisi siku-sikunya.
kasus: diberikan sebuah nilai sisi dari segitiga siku-siku yang belum diketahui sisi miringnya.
solusui: gunakan rumus phytagoras untuk menghitung panjang sisi miring segitiga siku-siku. Rumusnya r= sqrt (a*a + b*b) => panjang r = akar dari a kuadrat ditambah b kuadrat.
kasus: diberikan sebuah nilai sisi dari segitiga siku-siku yang belum diketahui sisi miringnya.
solusui: gunakan rumus phytagoras untuk menghitung panjang sisi miring segitiga siku-siku. Rumusnya r= sqrt (a*a + b*b) => panjang r = akar dari a kuadrat ditambah b kuadrat.
Berikut adalah skema logic dari program tersebut:




Algoritmanya:
Deklarasi:
int a, b;
Deskripsi:
r= sqrt(a*a + b*b)
sqrt=> akar dari
Deklarasi:
int a, b;
Deskripsi:
r= sqrt(a*a + b*b)
sqrt=> akar dari
Kemudian generate skema logic tsb kedalam sources code cpp!
#include
#include
#include
#include
#include
#include
using namespace std;
class miring{
private:
int a,b;
public:
void hitung(int a, int b){
int hasil= sqrt (a*a+b*b);
cout<<hasil;
}
};
class miring{
private:
int a,b;
public:
void hitung(int a, int b){
int hasil= sqrt (a*a+b*b);
cout<<hasil;
}
};
int main()
{
miring c;
c.hitung(3,4);
return 0;
}

{
miring c;
c.hitung(3,4);
return 0;
}

4. Analisis dan algoritma untuk menghitung konversi detik menjadi format jam : menit : detik.
problem : Untuk mengkonversikan waktu, kita akan menginputkan waktu dalam bentuk detik yang diinginkan dan kemudian akan membentuk format menjadi jam…. menit…. detik.
Solusi : Menginputkan waktu dalam bentuk detik.
Jam : detik/3600
Sisa : detik%3600
Menit : detik/60
Sisa : detik%60
problem : Untuk mengkonversikan waktu, kita akan menginputkan waktu dalam bentuk detik yang diinginkan dan kemudian akan membentuk format menjadi jam…. menit…. detik.
Solusi : Menginputkan waktu dalam bentuk detik.
Jam : detik/3600
Sisa : detik%3600
Menit : detik/60
Sisa : detik%60
Berikut adalah skema logic dari program tersebut:


- user diminta untuk menginputkan angka detik sesuai keiinginan
- inputan angka tadi akan dikonversi menjadi kedalam format jam menit dan detik
Algoritma
Deklarasi : d (inputan detik)
j jam
m menit
s hanya sebagai pembantu pendeklarasian, saya sebutkan sebagi Sisa
Deskripsi : (d,j,m,s)
Konversi waktu
Jam : detik/3600
Sisa : detik%3600
Menit : detik/60
Sisa : detik%60
kemudian generate skema logic tersebut kedalam sources code cpp!
#include
#include
Deklarasi : d (inputan detik)
j jam
m menit
s hanya sebagai pembantu pendeklarasian, saya sebutkan sebagi Sisa
Deskripsi : (d,j,m,s)
Konversi waktu
Jam : detik/3600
Sisa : detik%3600
Menit : detik/60
Sisa : detik%60
kemudian generate skema logic tersebut kedalam sources code cpp!
#include
#include
using namespace std;
class waktu{
private:
string raptor_prompt_variable_zzyz;
int m, s, d, j;
public:
waktu(){
raptor_prompt_variable_zzyz =”Masukan Waktu Dalam Bentuk Detik = “;
cout <> d;
j=d/3600;
s=d%3600;
m=d/60;
s=d%60;
}
void output();
};
class waktu{
private:
string raptor_prompt_variable_zzyz;
int m, s, d, j;
public:
waktu(){
raptor_prompt_variable_zzyz =”Masukan Waktu Dalam Bentuk Detik = “;
cout <> d;
j=d/3600;
s=d%3600;
m=d/60;
s=d%60;
}
void output();
};
void waktu::output(){
cout << "\nTIME = "<<j<<" : "<<m<<" : "<<s << endl;
}
cout << "\nTIME = "<<j<<" : "<<m<<" : "<<s << endl;
}
int main()
{
waktu y;
y.output();
return 0;
}
{
waktu y;
y.output();
return 0;
}
compile syntax tersebut dan mulai percobaan dengan inputan angka yang berbeda


demikianlah postingan kali ini semoga bermanfaat bagi kalian B)
Postest Praktikum 1
Postest Praktikum 1
Hallo Gaes dalam postingan kali ini, saya akan membahas tentang psotest yang saya kerjakan saat praktikum alogaritama pemrogaman pertemuan 1..
langsung saja ke pembahasan.
#postest
langsung saja ke pembahasan.
#postest
buatlah program untuk menghitung luas daerah yang di arsir. dengan ketentuan :
1. hanya dengan 1 inputan
2. jari jari lingkaran sama dengan 1/2 dari panjang sisi persegi
di atas ini adalah program yang dibuat di dalam raptor, dan inputan jari-jari yang dimasukkan adalah 5 cm. dan kotak kecil disamping kanan adalah hasil yang ditampilkan setelah di prosees, dan program di bawah adalah program yang sudah dikonversi di c++. dengan inputan sisi 10 cm. Karena jari2 adalah setengan dari sisi, maka jari jari
Demikianlah podtingan kali ini. semoga bermanfaat untuk kalian. B)




 April 12, 2017
April 12, 2017